
UX DESIGN
ADVANCED/LEAD UX DESIGNER | SMITE 2
OVERVIEW
SMITE 2 was set to be announced within a year and playable by January 2024 for the SMITE World Championship. Collaborating with leadership and producers, I identified the key elements for our vertical slice and led the UI/UX team from February 2023 to January 2024, overcoming tight deadlines and a limited team to reimagine SMITE.
I worked closely with stakeholders, engineering, marketing, and user acquisition teams to align priorities and goals, pitching improvements to the game’s UI/UX for community engagement. After the SMITE 1 team transitioned to SMITE 2, I continued as Lead UX Designer, focusing on refining and polishing the product.
To address the absence of a UXR team, I introduced monthly UX panels with content creators, gathering feedback on features through discussions, wireframes, and live demonstrations. Feedback was documented and tracked in Trello and Confluence, directly influencing our designs and ensuring alignment with player expectations.
2/2023 - 8/2024
PC / PS5 / XBOX Series X/S
Advanced / Lead UX Designer

IN-DEPTH UX DESIGNS
UX DESIGN EXAMPLES
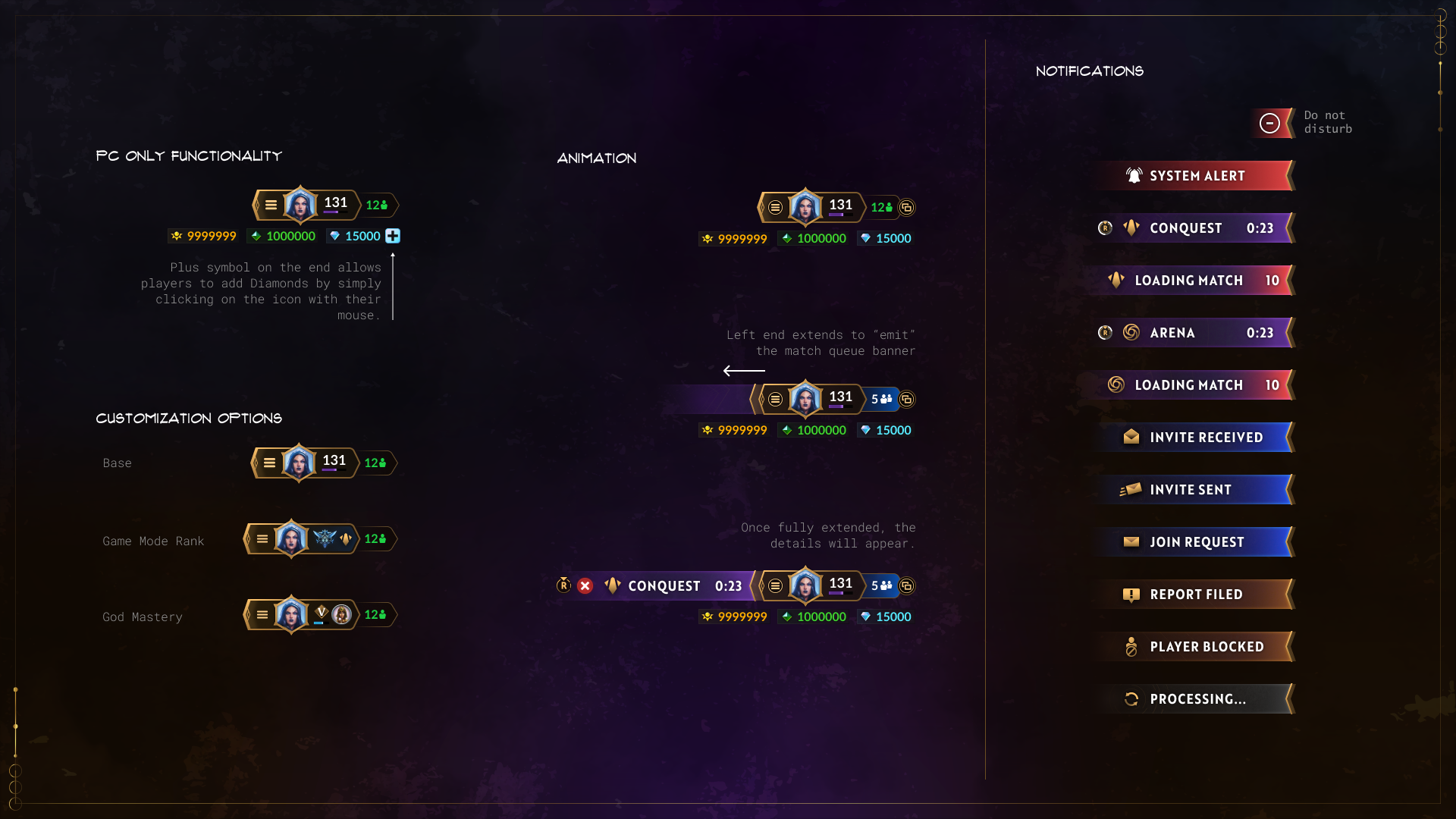
PLAYER PROFILE WIDGET & MATCH QUEUE
Since matchmaking in SMITE is asynchronous, players are able to queue, and then continue navigating the front end. As such, I didn’t want the notifications to potentially interrupt the player, so I wanted to create a simple visual that achieves this. In the wireframes below, you’ll see that once the player queues, a notification flag emits from the widget, out of the way of the priority areas of the screen.
Additionally, when a match is found, the players could be in the process of exploring gods, customizing their in-game cosmetic visuals, or potentially viewing the store. We don’t want to disrupt the player during this time, so I opted for a drop-down banner that animates in from the top that doesn’t block the center of the screen. This would be paired with both an audio, and haptic feedback if they’re on controller. The User would then interact with the banner to shift control so they can either accept, or dismiss the alert.
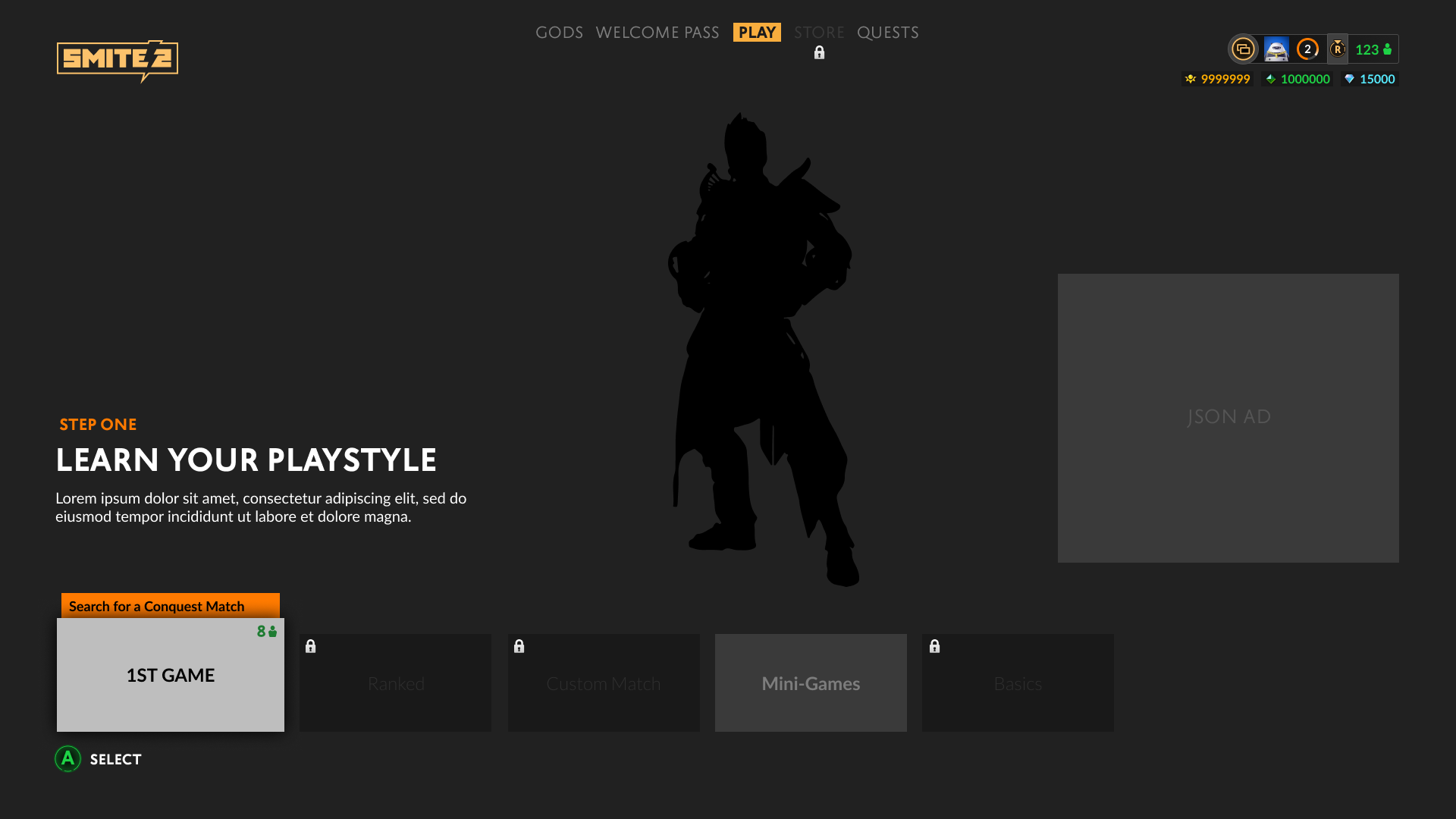
IN-GAME EXPLORATION
A lot of exploration and research was performed in the early months of the cycle for the vast majority of the in-game experience screens. SMITE 1 has gone through a lot of change throughout its lifecycle, and the approach for the in-game experiences keep some form of familiarity to its most recent iteration, while simultaneously create a modern, and more welcoming interface for players to engage with.
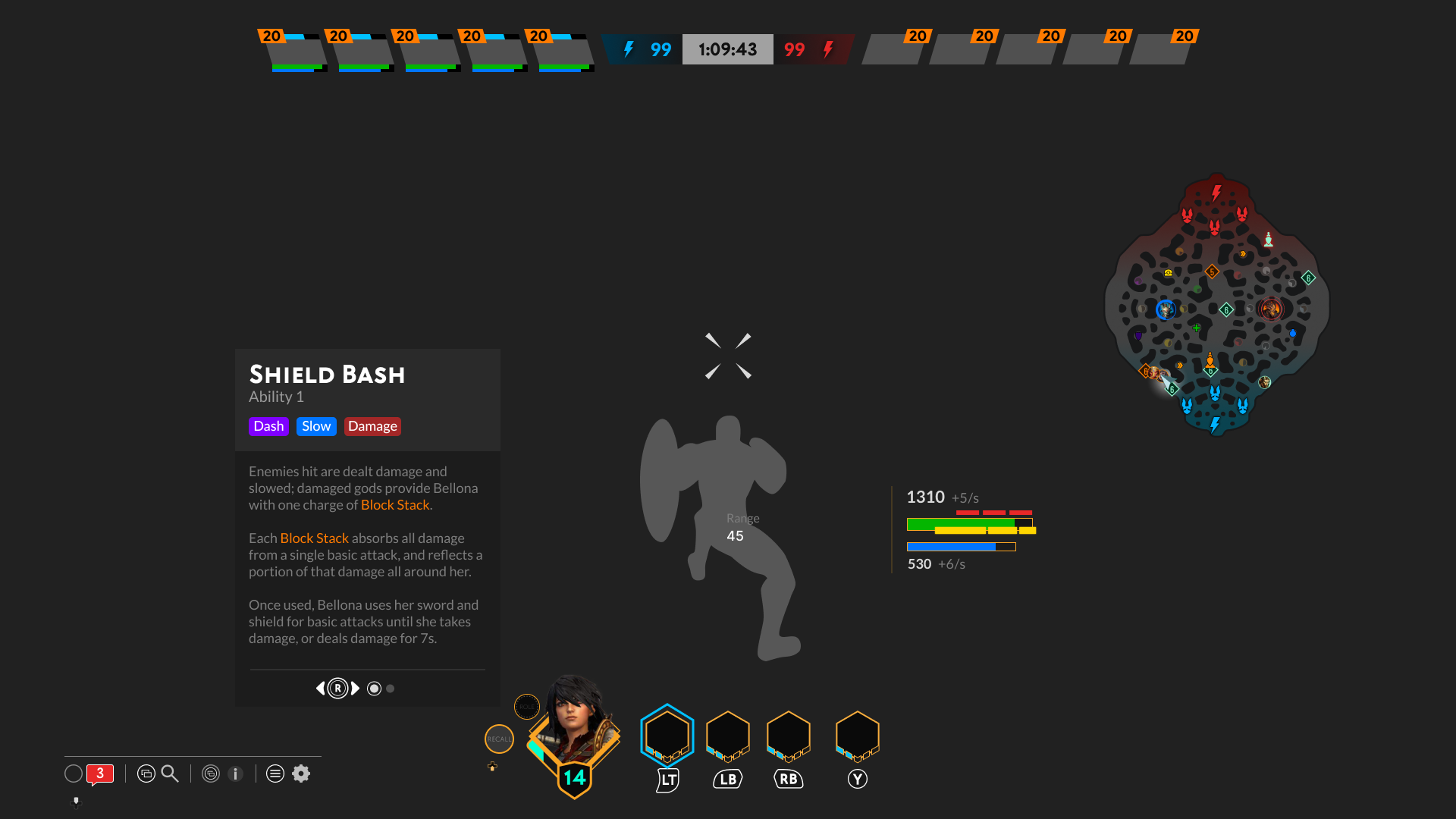
HUD
Below is just a fraction of the hundreds of HUD possibilities I explored with leadership, the team, and content creators using data, inspiration from similar titles, and new ideas to ensure we were delivering the best in-game experience for our players. We implemented and tested multiple wireframe instances, new visuals, and ultimately determined that the best solution for our players was multiple layouts that not only players could choose from, but also the ability to save HUD loadouts for different match types to provide our players with more agency that Hi-Rez has ever provided.
GAME DETAIL SCREENS
The primary challenge for this design was focused on being informative for our players. For many players, being killed is just a part of the game, and nothing to stress over. For others, it’s the only source of information that could alter your playstyle for the match, or help define the kind of player you may grow into. We wanted to ensure that we delivered the information a player could use to improve their skillset. We start by delivering the bare minimum of info; who killed you, the type of damage that led to your character’s death, and access to more details. Progressing through this stream of info will lead you to greater detail as you progress further. The middle stage provides the player with mid level data that shows a timeline of events, and how each event affected your character, but the last step provides the player with a great amount of detail that breaks down each enemy’s effect on your character, and potentially highlights a key moment that solidified your end. Gradual information for players who know how to utilize this info will increase the player’s proficiency in reading, and understanding gameplay mechanics.
ACCESSIBILITY EXPLORATION
As the primary driver for improving Accessibility in SMITE 2, I led the charge in identifying key additions that needed to be made in order to lower as many barriers of entry when it came to the game’s accessibility.
Key changes that will be coming to SMITE are
Color Picker with presets for the different Color Blind types.
In-Game Accessibility options beyond Color Blind impairments. (concepts pictured below)
Smallest font size set a minimum of 17 pixels high.
Font scaling for specific font styles
VIEW OTHER SMITE CONTRIBUTIONS